Quer dar um efeito de pelúcia no seu texto, é muito simples siga cada etapa e terá um efeito bem legal!
Etapa 1
Abra o Photoshop CS6 e crie um novo documento. Usamos 2880×1800 pixels para as dimensões. Depois disso, com a Horizontal Type Tool (T) adicione um texto. Usamos o “CS6” para este tutorial.

Etapa 2
Vamos usar algumas texturas reais para fazer o nosso projeto mais realista. Coloque a textura na parte superior do texto.( busque no google por fur)

Etapa 3
Vá ao Painel de Camadas e selecione a camada de texto. Clique em cima da miniatura da camada com o botão direito do mouse e clique em “Select Pixel”. Uma marca de seleção será adicionada usando o texto como referência.

Etapa 4
Selecione as duas camadas de textura e vá em Layer> Group Layers. Selecione a pasta criada após agrupar as camadas e, em seguida, vá em Layer> Layer Mask> Reveal Selection.

Etapa 5
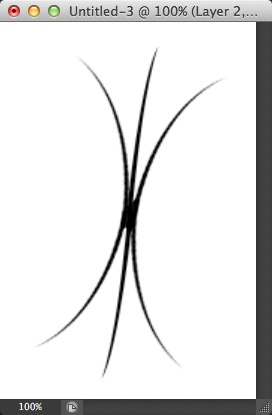
Vamos criar um pincel para usar em nosso projeto. O primeiro é um simples que eu criei usando um pincel padrão e duplicá-lo para fazer algo como a imagem abaixo. Uma vez que você tem uma forma semelhante a que vá em Edit> Define Brush. O nome de “pele”.

Etapa 6
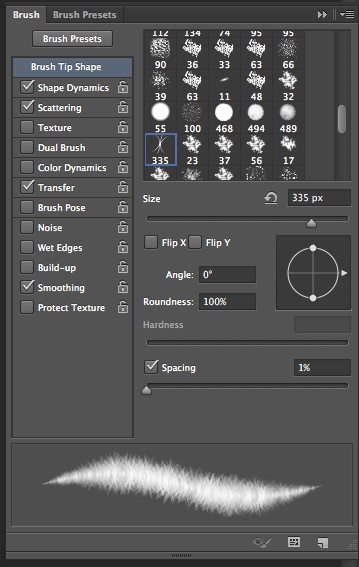
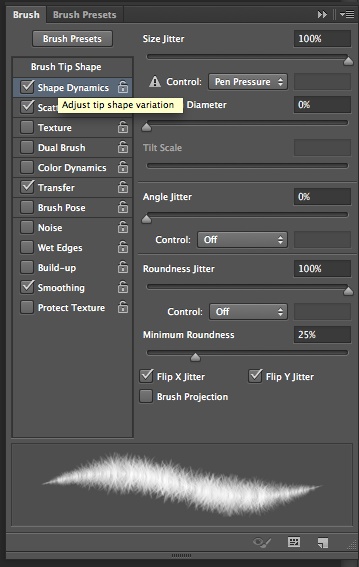
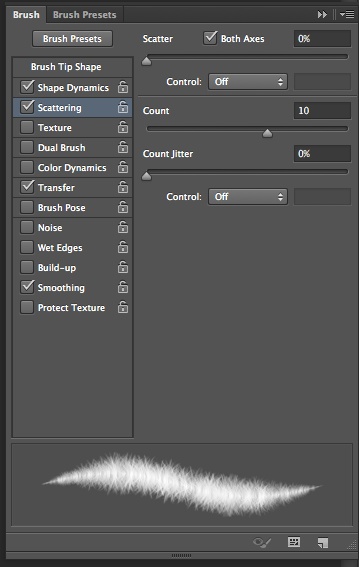
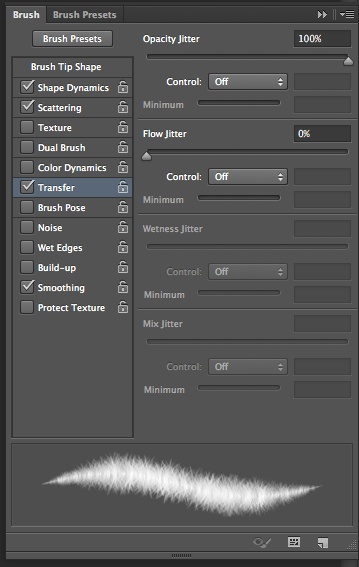
Ir para Window> Brush. Então, pela Dica forma de pincel, selecione a “pele” que acabamos de criar. Depois é só seguir as configurações abaixo para criar um pincel muito legal pele.




Etapa 7
Selecione a máscara da pasta e, em seguida, com a Brush Tool (B), selecione o brush que acabamos de criar e branco para a cor. Começar a pintar sobre as bordas das letras para criar um efeito muito realista. Dica: Alterar o tamanho do pincel com freqüência para fazer o efeito mais natural.

Etapa 8
Repetindo o processo para todos os caracteres.

Etapa 9
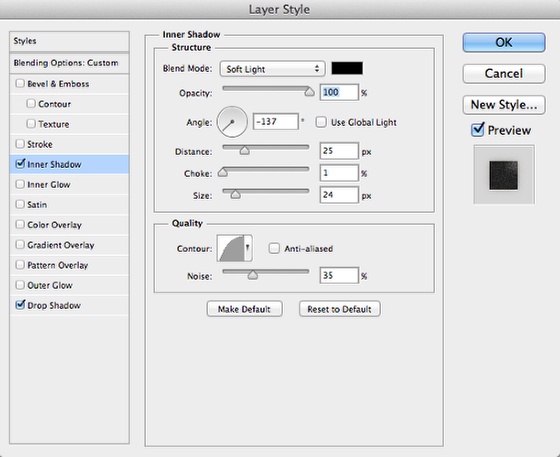
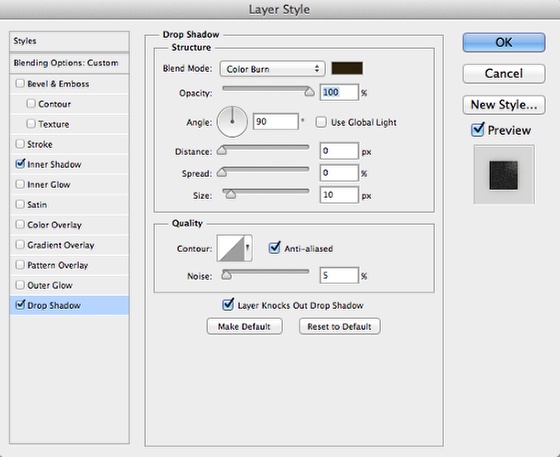
Selecione a pasta e vá em Layer> Layer Styles> Inner Shadow. Vamos aplicar estilos de camada para uma pasta é muito útil, pois você pode aplicar os mesmos estilos de camada a vários objetos de uma só vez. Ou você pode estender a quantidade de efeitos, adicionando a várias pastas.Assim, para o Inner Shadow e Drop Shadow, você pode apenas utilizar os valores abaixo.


Etapa 10
O estilo de camada deu alguma profundidade ao nosso projeto como você pode ver na imagem abaixo.

Etapa 11
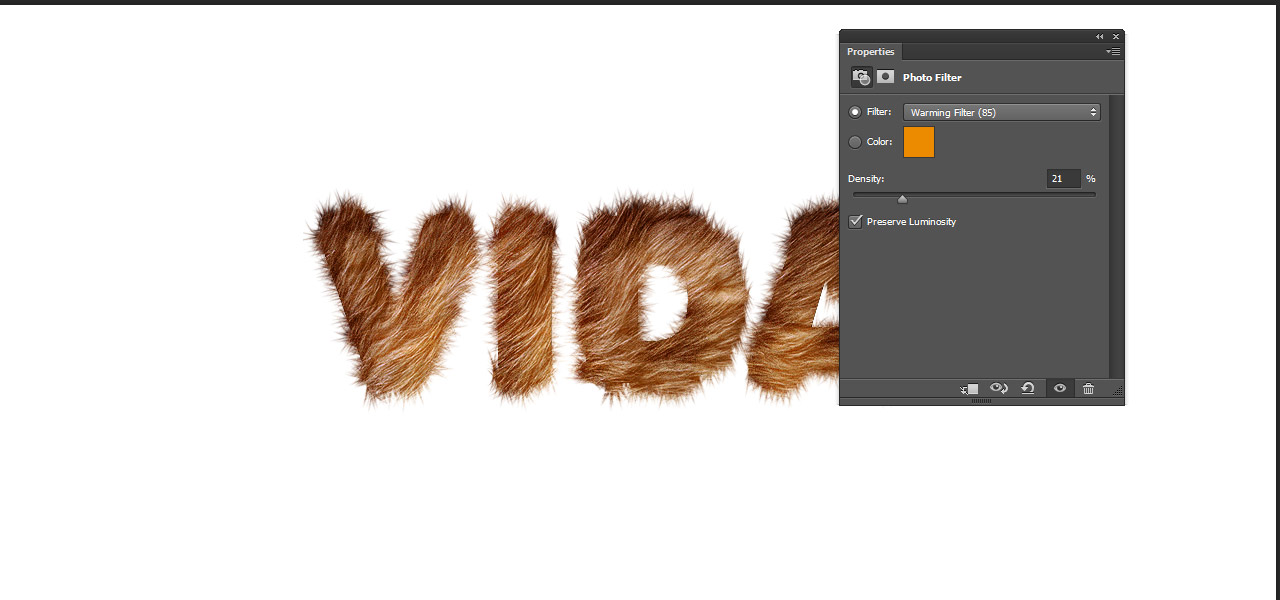
Vá em Layer> New Adjustment Layer> Photo Filter. Use Filtro de Aquecimento (85) com 20% de densidade. Depois disso troque o Blend Mode do filtro de fotos para o Multiply.

Etapa 12
Agora é só adicionar algumas sombras.

Etapa 13
Adicionar um bege sutil para o fundo usando a Paint Bucket Tool (G).
Com a Brush Tool (B) pinte uma luz redonda branca no centro.

Conclusão
Você sempre será o autor de sua obra independente se siga ou não este tutorial, alterei o fundo com efeito render/lightings effects, crie o seu!


![[Illustrator] Criando uma Flor](https://goodesign.com.br/wp-content/uploads/2014/09/thumb_flor-300x215.jpg?x95685)
![[Photoshop] Efeito de água em logo](https://goodesign.com.br/wp-content/uploads/2014/09/t_agua-300x215.jpg?x95685)
![[Photoshop] Efeito Chuva](https://goodesign.com.br/wp-content/uploads/2014/09/t_chuva-300x215.jpg?x95685)
![[Illustrator] Retro Modernista](https://goodesign.com.br/wp-content/uploads/2014/09/thumb1-300x215.jpg?x95685)










